DataAdapter类作为DataSet和数据源之间的桥梁来检索数据。 DataAdapter是一个代表一组SQL命令和一个数据库连接的类。它可以用来填充数据集并更新数据源。
DataAdapter类的签名
public class DataAdapter : System.ComponentModel.Component, System.Data.IDataAdapter
DataAdapter类的构造函数
| 编号 | 构造函数 | 描述 |
|---|---|---|
| 1 | DataAdapter() |
它用于初始化DataAdapter类的新实例。 |
| 2 | DataAdapter(DataAdapter) |
它用于从相同类型的现有对象初始化DataAdapter类的新实例。 |
DataAdapter类的方法
| 编号 | 方法 | 描述 |
|---|---|---|
| 1 | CloneInternals() |
它用于创建DataAdapter的这个实例的副本。 |
| 2 | Dispose(Boolean) |
它用于释放DataAdapter使用的非托管资源。 |
| 3 | FillSchema(DataSet, SchemaType, String, IDataReader) |
它用于将DataTable添加到指定的DataSet。 |
| 4 | GetFillParameters() |
它用于在执行SQL SELECT语句时获取用户设置的参数。 |
| 5 | ResetFillLoadOption() |
它用于将FillLoadOption重置为默认状态。 |
| 6 | ShouldSerializeAcceptChangesDuringFill() |
它确定是否应该保持AcceptChangesDuringFill属性。 |
| 7 | ShouldSerializeFillLoadOption() |
它确定是否应该保持FillLoadOption属性。 |
| 8 | ShouldSerializeTableMappings() |
它确定是否存在一个或多个DataTableMapping对象。 |
| 9 | Update(DataSet) |
它用于调用相应的INSERT,UPDATE或DELETE语句。 |
示例
打开 Visual Studio 创建一个网站项目,一个ASP.NET空的网站:AdoNetDataAdapter,如下所示 -

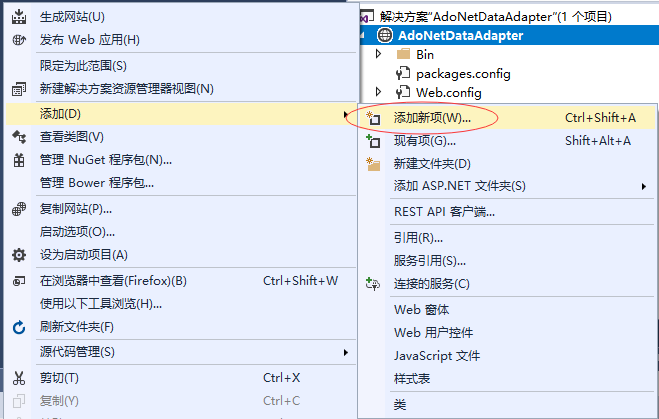
在项目名称上点击右键,选择:添加 -> 添加新项 ,如下所示 -

创建一个名称为:Default.html 的文件,如下所示 -

以下是Default.html 文件的代码实现 -
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.html.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ADO.Net DataAdapter类示例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:GridView ID="GridView1" runat="server" CellPadding="3" BackColor="#DEBA84"
BorderColor="#DEBA84" BorderStyle="None" BorderWidth="1px" CellSpacing="2">
<FooterStyle BackColor="#F7DFB5" ForeColor="#8C4510" />
<HeaderStyle BackColor="#A55129" Font-Bold="True" ForeColor="White" />
<PagerStyle ForeColor="#8C4510" HorizontalAlign="Center" />
<RowStyle BackColor="#FFF7E7" ForeColor="#8C4510" />
<SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#FFF1D4" />
<SortedAscendingHeaderStyle BackColor="#B95C30" />
<SortedDescendingCellStyle BackColor="#F1E5CE" />
<SortedDescendingHeaderStyle BackColor="#93451F" />
</asp:GridView>
</form>
</body>
</html>
以下是Default.html.cs 文件的代码实现 -
using System;
using System.Data.SqlClient;
using System.Data;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
using (SqlConnection con = new SqlConnection("data source=.; database=student; integrated security=SSPI"))
{
SqlDataAdapter sde = new SqlDataAdapter("Select * from student_info", con);
DataSet ds = new DataSet();
sde.Fill(ds);
GridView1.DataSource = ds;
GridView1.DataBind();
}
}
}
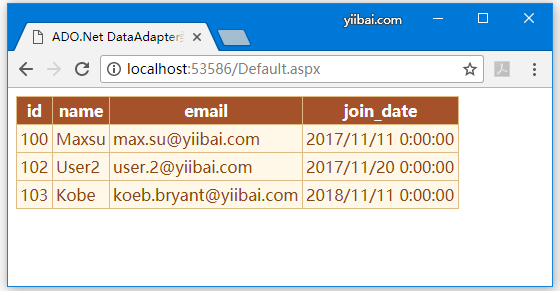
执行上面项目,点击菜单:调试 -> 开始执行(不调试) ,Visual Studio自动打开浏览器,看到结果如下所示 -