JSF中有一个叫作DataTable的控件,可用来渲染和格式化html表格。使用DataTable,我们可以迭代收集或数组数组来显示数据。下面我们来学习如何向DataTable更新数据。
要使用DataTable,我们需要添加以下HTML头。
<html
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
</html>
以下JSF标签 -
<h:dataTable value="#{userData.employees}" var="employee"
styleClass="employeeTable"
headerClass="employeeTableHeader"
rowClasses="employeeTableOddRow,employeeTableEvenRow">
<h:column>
<f:facet name="header">Name</f:facet>
#{employee.name}
</h:column>
<h:column>
<f:facet name="header">Department</f:facet>
#{employee.department}
</h:column>
<h:column>
<f:facet name="header">Age</f:facet>
#{employee.age}
</h:column>
<h:column>
<f:facet name="header">Salary</f:facet>
#{employee.salary}
</h:column>
</h:dataTable>
被渲染成以下HTML标签。
<table class="employeeTable">
<thead><tr>
<th class="employeeTableHeader" scope="col">Name</th>
<th class="employeeTableHeader" scope="col">Department</th>
<th class="employeeTableHeader" scope="col">Age</th>
<th class="employeeTableHeader" scope="col">Salary</th>
</tr></thead>
<tbody>
<tr class="employeeTableOddRow">
<td>Tom</td>
<td>Marketing</td>
<td>10</td>
<td>2000.0</td>
</tr>
<tr class="employeeTableEvenRow">
<td>Robert</td>
<td>Marketing</td>
<td>15</td>
<td>1000.0</td>
</tr>
</table>
JSF数据表更新行数据实例
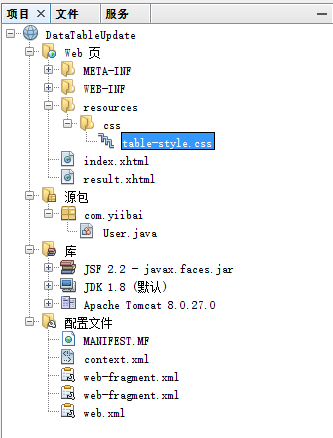
打开 NetBeans IDE 创建一个Web工程:DataTableUpdate,其目录结构如下所示 -
![JSF数据表更新行数据实例]
创建以下文件代码,文件:index.xhtml 的代码内容如下所示 -
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets"
>
<h:head>
<h:outputStylesheet library="css" name="table-style.css" />
</h:head>
<h:body>
<h1>JSF 2 dataTable example</h1>
<h:form>
<h:dataTable value="#{book.bookList}" var="o"
styleClass="book-table"
headerClass="book-table-header"
rowClasses="book-table-odd-row,book-table-even-row"
>
<h:column>
<f:facet name="header">Book No</f:facet>
<h:inputText value="#{o.bookNo}" size="10" rendered="#{o.editable}" />
<h:outputText value="#{o.bookNo}" rendered="#{not o.editable}" />
</h:column>
<h:column>
<f:facet name="header">Product Name</f:facet>
<h:inputText value="#{o.productName}" size="20" rendered="#{o.editable}" />
<h:outputText value="#{o.productName}" rendered="#{not o.editable}" />
</h:column>
<h:column>
<f:facet name="header">Price</f:facet>
<h:inputText value="#{o.price}" size="10" rendered="#{o.editable}" />
<h:outputText value="#{o.price}" rendered="#{not o.editable}" />
</h:column>
<h:column>
<f:facet name="header">Quantity</f:facet>
<h:inputText value="#{o.qty}" size="5" rendered="#{o.editable}" />
<h:outputText value="#{o.qty}" rendered="#{not o.editable}" />
</h:column>
<h:column>
<f:facet name="header">Action</f:facet>
<h:commandLink value="Edit" action="#{book.editAction(o)}" rendered="#{not o.editable}" />
</h:column>
</h:dataTable>
<h:commandButton value="Save Changes" action="#{book.saveAction}" />
</h:form>
</h:body>
</html>
文件:User.java 的代码内容如下所示 -
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package com.yiibai;
/**
*
* @author Maxsu
*/
import java.io.Serializable;
import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.Arrays;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "book")
@SessionScoped
public class User implements Serializable {
private static final long serialVersionUID = 1L;
private static final ArrayList<Book> bookList
= new ArrayList<Book>(Arrays.asList(
new Book("1", "CSS", new BigDecimal("722.22"), 1),
new Book("2", "HTML", new BigDecimal("533.33"), 2),
new Book("3", "Java", new BigDecimal("11444.44"), 8),
new Book("4", "Javascript", new BigDecimal("5255.55"), 3),
new Book("5", "SQL", new BigDecimal("166.66"), 10)
));
public ArrayList<Book> getBookList() {
return bookList;
}
public String saveAction() {
//get all existing value but set "editable" to false
for (Book book : bookList) {
book.setEditable(false);
}
//return to current page
return null;
}
public String editAction(Book book) {
book.setEditable(true);
return null;
}
public static class Book {
String bookNo;
String productName;
BigDecimal price;
int qty;
boolean editable;
public Book(String bookNo, String productName, BigDecimal price, int qty) {
this.bookNo = bookNo;
this.productName = productName;
this.price = price;
this.qty = qty;
}
public boolean isEditable() {
return editable;
}
public void setEditable(boolean editable) {
this.editable = editable;
}
public String getBookNo() {
return bookNo;
}
public void setBookNo(String bookNo) {
this.bookNo = bookNo;
}
public String getProductName() {
return productName;
}
public void setProductName(String productName) {
this.productName = productName;
}
public BigDecimal getPrice() {
return price;
}
public void setPrice(BigDecimal price) {
this.price = price;
}
public int getQty() {
return qty;
}
public void setQty(int qty) {
this.qty = qty;
}
}
}
右键运行工程:DataTableUpdate,如果没有任何错误,打开浏览器访问:
http://localhost:8084/DataTableUpdate/
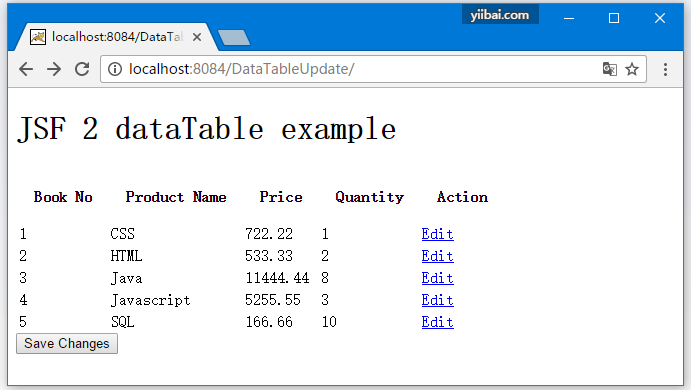
应该会看到以下结果 -

在上图中,您可以点击某个项,并保存。
