<h:outputFormat>标签呈现HTML文本,但可以接受参数化输入。
以下JSF代码 -
<h:outputFormat value="parameter 1 : {0}, parameter 2 : {1}" >
<f:param value="Item 1" />
<f:param value="Item 2" />
</h:outputFormat>
被渲染成以下HTML代码 -
parameter 1 : Item 1, parameter 2 : Item 2
实例
打开NetBean8.2,创建一个名称为:OutputFormat 的JavaWeb JSF工程。以下是文件:UserBean.java中的代码 -
package com.yiibai;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name="user")
@SessionScoped
public class UserBean{
public String text = "Hello {0}";
public String htmlInput = "<a href='http://www.yiibai.com'>{0}</a>";
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public String getHtmlInput() {
return htmlInput;
}
public void setHtmlInput(String htmlInput) {
this.htmlInput = htmlInput;
}
}
以下是文件:index.xhtml中的代码 -
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:body>
<h:outputFormat value="this is param 0 : {0}, param 1 : {1}" >
<f:param value="Number 1" />
<f:param value="Number 2" />
</h:outputFormat>
<br/>
<h:outputFormat value="#{user.text}" >
<f:param value="yiibai.com" />
</h:outputFormat>
<br/>
<h:outputFormat value="#{user.htmlInput}" >
<f:param value="text" />
<f:param value="size='30'" />
</h:outputFormat>
<br/>
<h:outputFormat value="#{user.htmlInput}" escape="false" >
<f:param value="text" />
<f:param value="size='30'" />
</h:outputFormat>
<br/>
<h:outputFormat value="#{user.htmlInput}" escape="false" >
<f:param value="button" />
<f:param value="value='Click Me'" />
</h:outputFormat>
</h:body>
</html>
运行实例
Tomcat启动完成后,在浏览器地址栏中输入以下URL。
http://localhost:8084/OutputFormat
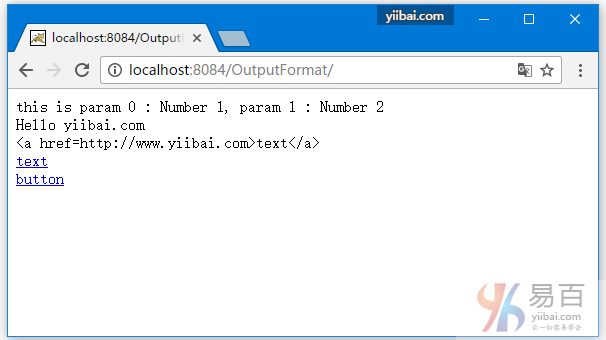
得到结果如下图所示 -