使用JavaScript,可以编写SVG脚本。 通过脚本,您可以修改SVG元素,为它们设置动画或在形状上监听鼠标事件。
当SVG嵌入到HTML页面中时,可以在JavaScript中使用SVG元素。
示例
<!DOCTYPE html>
<html>
<body>
<svg width="500" height="150">
<rect id="rect1" x="20" y="20" width="70" height="80"
style="stroke: black; stroke-width: 2; fill:purple; fill-opacity: .5;"/>
</svg>
<input id="button1" type="button" value="Change Dimensions"
onclick="changeDimensions()"/>
<script>
function changeDimensions() {
document.getElementById("rect1").setAttribute("width", "120");
document.getElementById("rect1").setAttribute("height", "100");
}
</script>
</body>
</html>
说明:
- 使用
document.getElementById()函数,可以获得对SVG形状的引用。 setAttribute()函数用于更改属性的值。
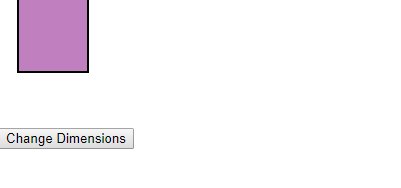
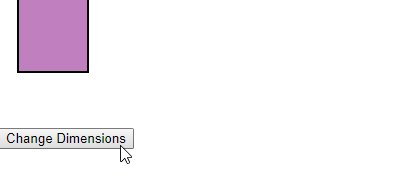
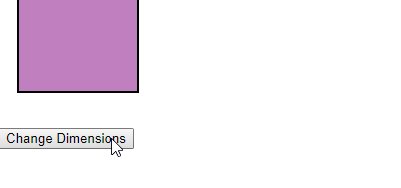
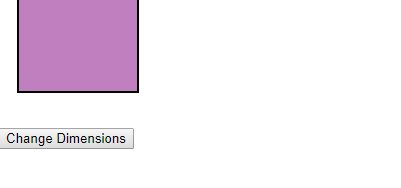
执行上面示例代码,得到以下结果 -