Thymeleaf 2模板与Thymeleaf 3几乎100%兼容,因此只需在配置中进行一些修改即可。在这一小节中,我们将通过一个简单的示例(Hello World程序),演示如何配置和使用Thymeleaf。
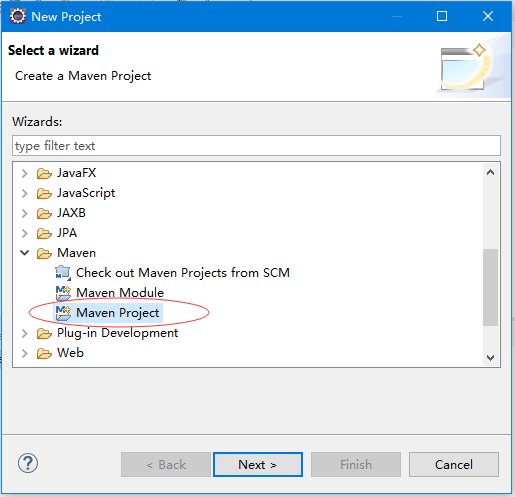
首先,打开Eclipse,创建一个Maven项目,如下所示 -

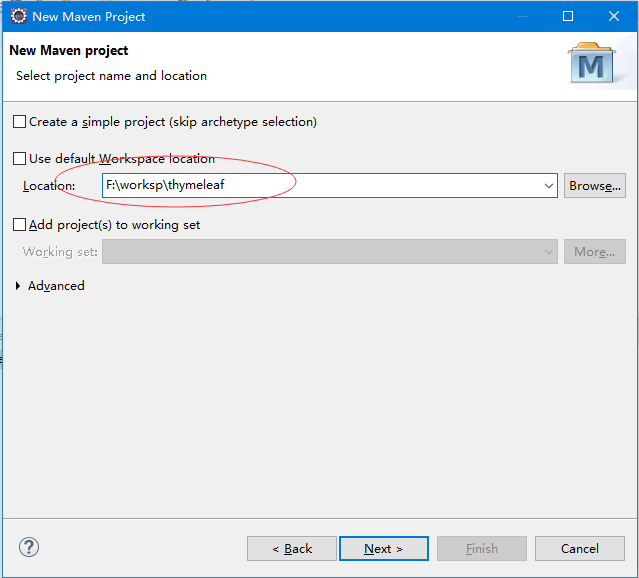
设置工作目录(F:\worksp\thymeleaf),如下图所示 -

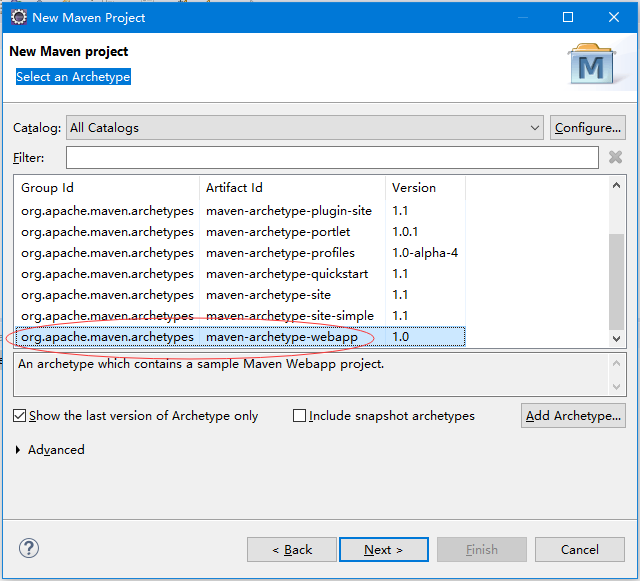
选择一个原型(Archetype),这里选择:maven-archetype-webapp,如下图所示 -
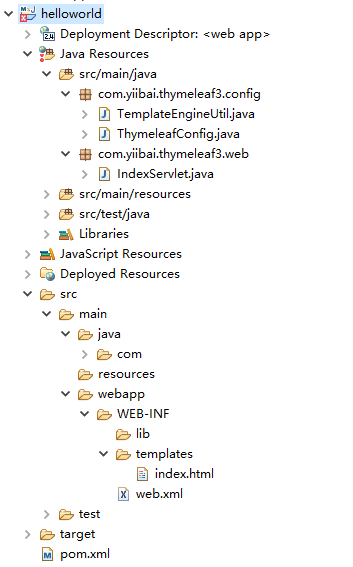
创建成功后,完整的项目目录结构如下 -

Hello World示例使用以下组件库 -
- Thymeleaf 3
- Servlet 3
Servlet3使用注解配置。
下面分别来看看有关项目中的配置和代码 -
文件:pom.xml -
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.yiibai</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>Thymeleaf helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<!-- Provided dependencies -->
<dependency>
<groupId>javax</groupId>
<artifactId>javaee-web-api</artifactId>
<version>7.0</version>
<scope>provided</scope>
</dependency>
<!-- Compile dependencies -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf</artifactId>
<version>3.0.7.RELEASE</version>
</dependency>
</dependencies>
<build>
<finalName>${project.artifactId}</finalName>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
</plugins>
<defaultGoal>compile</defaultGoal>
</build>
</project>
文件:TemplateEngineUtil.java -
package com.yiibai.thymeleaf3.config;
import javax.servlet.ServletContext;
import javax.servlet.annotation.WebListener;
import org.thymeleaf.TemplateEngine;
/**
* Store and retrieves Thymeleaf TemplateEngine into the application servlet context.
*/
@WebListener
public class TemplateEngineUtil {
private static final String TEMPLATE_ENGINE_ATTR = "com.yiibai.thymeleaf3.TemplateEngineInstance";
public static void storeTemplateEngine(ServletContext context, TemplateEngine engine) {
context.setAttribute(TEMPLATE_ENGINE_ATTR, engine);
}
public static TemplateEngine getTemplateEngine(ServletContext context) {
return (TemplateEngine) context.getAttribute(TEMPLATE_ENGINE_ATTR);
}
}
配置文件:ThymeleafConfig.java -
package com.yiibai.thymeleaf3.config;
import javax.servlet.ServletContext;
import javax.servlet.ServletContextEvent;
import javax.servlet.ServletContextListener;
import javax.servlet.annotation.WebListener;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.templatemode.TemplateMode;
import org.thymeleaf.templateresolver.ITemplateResolver;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver;
/**
* Thymeleaf configuration.
*/
@WebListener
public class ThymeleafConfig implements ServletContextListener {
public void contextInitialized(ServletContextEvent sce) {
TemplateEngine engine = templateEngine(sce.getServletContext());
TemplateEngineUtil.storeTemplateEngine(sce.getServletContext(), engine);
}
public void contextDestroyed(ServletContextEvent sce) {
}
private TemplateEngine templateEngine(ServletContext servletContext) {
TemplateEngine engine = new TemplateEngine();
engine.setTemplateResolver(templateResolver(servletContext));
return engine;
}
private ITemplateResolver templateResolver(ServletContext servletContext) {
ServletContextTemplateResolver resolver = new ServletContextTemplateResolver(servletContext);
resolver.setPrefix("/WEB-INF/templates/");
resolver.setCharacterEncoding("UTF-8");
resolver.setTemplateMode(TemplateMode.HTML);
return resolver;
}
}
Servlet入口文件:IndexServlet.java -
package com.yiibai.thymeleaf3.web;
import com.yiibai.thymeleaf3.config.TemplateEngineUtil;
import java.io.IOException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.context.WebContext;
@WebServlet("/")
public class IndexServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException {
TemplateEngine engine = TemplateEngineUtil.getTemplateEngine(request.getServletContext());
WebContext context = new WebContext(request, response, request.getServletContext());
response.setCharacterEncoding("utf-8");
context.setVariable("recipient", "Yiibai");
engine.process("index.html", context, response.getWriter());
}
}
模板文件:index.html -
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Thymeleaf3 + Servlet3 示例</title>
</head>
<body>
<h1>Thymeleaf 3 + Servlet 3 示例</h1>
<p>
Hello <span th:text="${recipient}"></span>!
</p>
</body>
</html>
使用Maven构建和运行应用程序的最简单方法是执行mvn tomcat7:run,或者如果按照本教程使用Eclipse创建Maven项目,那么可通过右键项目名称,选择:Run As -> Maven install,构建安装生成后再右键项目名称,选择:Run As -> Run On Server,并在浏览器中访问URL: http://localhost:8080/helloworld ,得到以下结果 -

这样,我们的第一个Thymeleaf入门应用就完成了~!
