几年前,Java 应用程序——作为 applet 和 JOGL 的组合——被用于通过寻址 GPU(图形处理单元)来处理 Web 上的 3D 图形。由于小程序需要 JVM 才能运行,因此很难依赖 Java 小程序。几年后,人们停止使用 Java 小程序。
Adobe 提供的 Stage3D API(Flash、AIR)提供了 GPU 硬件加速架构。使用这些技术,程序员可以在 Web 浏览器以及 IOS 和 Android 平台上开发具有 2D 和 3D 功能的应用程序。由于 Flash 是一种专有软件,它没有被用作网络标准。
2011 年 3 月,WebGL 发布。WebGL是一个无需 JVM 即可运行的开放软件,它完全由网络浏览器控制。新版本的 HTML 5 具有支持 3D 图形的多项功能,例如 2D Canvas、WebGL、SVG、3D CSS 转换和 SMIL。在本教程中,我们将介绍 WebGL 的基础知识。
OpenGL是什么?
OpenGL(开放图形库)是用于 2D 和 3D 图形的跨语言、跨平台 API。它是命令的集合。OpenGL4.5是OpenGL的最新版本。下表列出了一组与 OpenGL 相关的技术。
| API | 使用的技术 |
|---|---|
| OpenGL ES | OpenGL ES是嵌入式系统上的 2D 和 3D 图形库 - 包括控制台、电话、电器和车辆。OpenGL ES 3.1 是它的最新版本。它由 Khronos 集团维护 www.khronos.org |
| JOGL | JOGL是 OpenGL 的 Java 绑定。JOGL 4.5 是其最新版本,由 jogamp.org 维护。 |
| WebGL | WebGL是 OpenGL 的 JavaScript 绑定。WebGL 1.0 是其最新版本,由 khronos 组维护。 |
| OpenGLSL | OpenGL 着色语言。它是一种编程语言,是 OpenGL 2.0 及更高版本的伴侣。它是核心 OpenGL 4.4 规范的一部分。它是专为嵌入式系统(例如手机和平板电脑上的系统)量身定制的 API。 |
注意 - 在 WebGL 中,使用 GLSL 来编写着色器。
WebGL是什么?
WebGL(Web Graphics Library)是Web上3D图形的新标准,它是为渲染2D图形和交互式3D图形而设计的。它源自 OpenGL 的 ES 2.0 库,这是一个用于手机和其他移动设备的低级 3D API。WebGL 提供了与 ES 2.0(嵌入式系统)类似的功能,并且在现代 3D 图形硬件上表现良好。
WebGL是一个可与 HTML5 一起使用的 JavaScript API。WebGL 代码写在 HTML5 的 <canvas> 标记内。它是一种规范,允许 Internet 浏览器访问使用它们的计算机上的图形处理单元 (GPU)。
WebGL的作者
一位名叫 Vladimir Vukicevic 的美籍塞尔维亚软件工程师做了基础工作并领导了 WebGL 的创建。2007 年,Vladimir 开始为 HTML 文档的 Canvas 元素开发 OpenGL 原型。2011 年 3 月,Kronos Group 创建了 WebGL。
渲染
渲染是使用计算机程序从模型生成图像的过程。在图形中,使用几何、视点、纹理、照明和阴影等信息来描述虚拟场景,这些信息通过渲染程序传递。此渲染程序的输出将是数字图像。
有两种类型的渲染 -
- 软件渲染 - 所有渲染计算都是在 CPU 的帮助下完成的。
- 硬件渲染 - 所有图形计算均由 GPU(图形处理单元)完成。
渲染可以在本地或远程完成。如果要渲染的图像过于复杂,则在具有渲染复杂场景所需的足够硬件资源的专用服务器上远程进行渲染。它也称为基于服务器的渲染。渲染也可以由 CPU 在本地完成。它被称为基于客户端的渲染。WebGL 遵循基于客户端的渲染方法来渲染 3D 场景。获取图像所需的所有处理均使用客户端的图形硬件在本地执行。
显卡
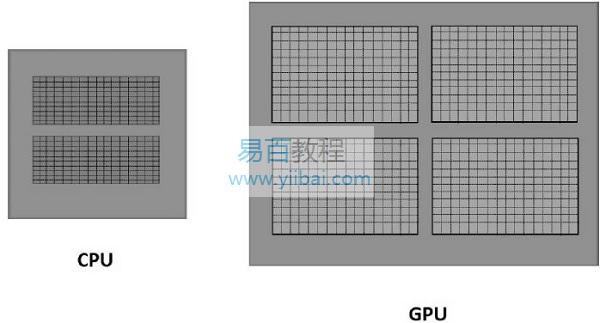
根据 NVIDIA 的说法,GPU 是“一个集成了变换、照明、三角形设置/裁剪和渲染引擎的单芯片处理器,每秒能够处理至少 1000 万个多边形。” 与具有几个针对顺序处理进行优化的内核的多核处理器不同,GPU 由数千个较小的内核组成,可以有效地处理并行工作负载。因此,GPU 加速了在用于输出到显示器的帧缓冲区(内存的一部分,其中包含完整的帧数据)中创建图像。

GPU加速计算
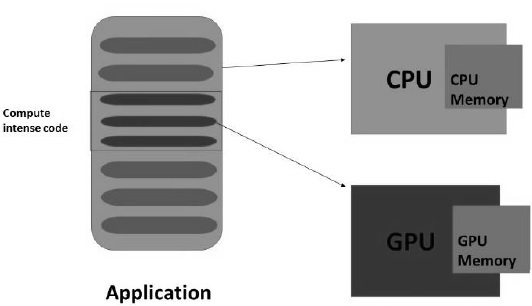
在 GPU 加速计算中,应用程序被加载到 CPU 中。每当遇到计算密集型代码部分时,该部分代码将被加载并在 GPU 上运行。它使系统能够以有效的方式处理图形。
GPU 将有一个单独的内存,它一次运行一小部分代码的多个副本。GPU 处理其本地内存中的所有数据,而不是中央内存。因此,需要GPU处理的数据应该被加载/复制到GPU内存中,然后再进行处理。
在具有上述架构的系统中,应减少 CPU 和 GPU 之间的通信开销,以实现更快的 3D 程序处理。必须复制所有数据并将其保存在 GPU 上,而不是反复与 GPU 通信。
支持的浏览器
下表显示了支持 WebGL 的浏览器列表 -
Web浏览器 -
| 浏览器名称 | 版本 | 支持 |
|---|---|---|
| Internet Explorer | 11 及更高版本 | 完全支持 |
| Google Chrome | 39 及更高版本 | 完全支持 |
| Safari | 8 | 完全支持 |
| Firefox | 36 及以上 | 部分支持 |
| Opera | 27 及以上 | 部分支持 |
移动浏览器 -
| 浏览器名称 | 版本 | 支持 |
|---|---|---|
| 适用于 Android 的Chrome | 42 | 部分支持 |
| Android 浏览器 40 | 部分支持 | |
| IOS Safari | 8.3 | 完全支持 |
| Opera Mini | 8 | 不支持 |
| 黑莓浏览器 | 10 | 完全支持 |
| IE mobile | 10 | 部分支持 |
WebGL的优势
以下是使用 WebGL 的优势 -
- JavaScript编程 - WebGL 应用程序是用 JavaScript 编写的。使用这些应用程序,您可以直接与 HTML 文档的其他元素进行交互。还可以使用其他 JavaScript 库(例如 JQuery)和 HTML 技术来丰富 WebGL 应用程序。
- 增加对移动浏览器的支持 - WebGL 还支持移动浏览器,例如 iOS Safari、Android 浏览器和 Android 版 Chrome。
- 开源 - WebGL是开源的。可以访问该库的源代码并了解它的工作原理和开发方式。
- 无需编译 - JavaScript 是一个半编程半 HTML 的组件。要执行此脚本,无需编译文件。可以使用任何浏览器直接打开文件并检查结果。由于 WebGL 应用程序是使用 JavaScript 开发的,因此也无需编译 WebGL 应用程序。
- 自动内存管理 - JavaScript 支持自动内存管理。无需手动分配内存。WebGL 继承了 JavaScript 的这一特性。
- 易于设置 - 由于 WebGL 集成在 HTML 5 中,因此无需额外设置。要编写 WebGL 应用程序,只需要一个文本编辑器和一个 Web 浏览器。
